Mostreremo come puoi configurare la tua cassa, cambiando il colore e modificando il testo e le dimensioni. Molti utenti confondono questa configurazione con quella dei campi del modulo. Andiamo?
- Nel Supercheckout, sotto "Prodotti", clicca su "Modifica" il prodotto;

2. Vai a "Design";

3. Scegli il tipo di cassa e clicca sulla "matita" per impostarla;

4. Apparirà questa pagina con i campi da configurare;

5. Campo "Prodotto" ;

6. Campo "Stile del campo";

7. Campo "Passi/Prezzo/Tasto";

8. Dopo averlo impostato a tuo piacimento, clicca su "Salva";

9. Questo sarà il layout della cassa dopo essere stato impostato;

10. Per inserire dei campi modulo alla cassa, dovremo configurare i campi in una lista, in Mailing Boss. Per farlo, vai su Mailing Boss. Scegli una lista e clicca su "Aggiorna". Se vuoi, puoi creare una nuova lista;

11. Si aprirà questa pagina, clicca su "Campi";

12. Verranno mostrate diverse opzioni di campo che potrai utilizzare nella tua lista;

13. Assembla i campi del tuo modulo e poi "Salva";




14. Dopo aver salvato la lista, torniamo a Supercheckout. Vai sul prodotto per il quale hai configurato il layout di checkout e poi su "Campagna e-mail";

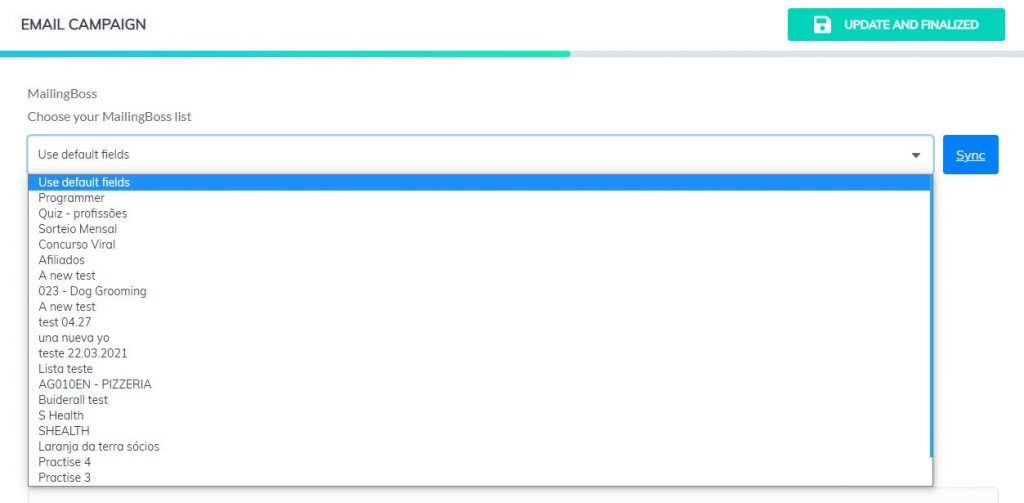
15. Verrà mostrata questa pagina. Clicca qui per scegliere una lista;

16. Scegli la lista che hai configurato in Mailing Boss;

17. Aggiorna e termina questa configurazione;

18. Vai a "I miei prodotti" e clicca su "Link";

19. Apparirà un "Pannello Links". Copiare il link "URL di checkout";

20. Vai in Builderall Builder. Apri la pagina dove sarà posizionata la cassa e clicca su "Elementi";

21. Vai su "Iframe". Trascina nella tua pagina;

22. Si aprirà questa casella "iframe". Cliccaci sopra e poi clicca su "Impostazioni generali";

23. Incolla il link copiato in "URL da incorporare";

24. Ora basta regolare il checkout sulla tua pagina. Quando vai al passo 2 del checkout, sarà come questo;



25. E questo è il modo in cui inserire più campi di moduli nel tuo checkout.



